Для многих контейнеризация стала стандартом распространения сервисов. TeamCity же один из лучших инструментов для организации CI\CD. Что же, давайте сольем все в одну емкость и получим прекрасный коктейль, который будет помогать и радовать нас. По пути разберемся, как использовать параметры и шаблоны конфигураций. Для реализации данных сценариев я буду использовать проект движка блога (вы сейчас его читаете). Что мы имеем и что хотим в итоге получить: сборка asp.net core проекта в docker образ, публикация образа в репозиторий, запуск сценария обновления на удаленном сервере. Опционально можно так же добавить проставление тега на последний коммит обработанных изменений. На уровне "Root project" добавляем проект:
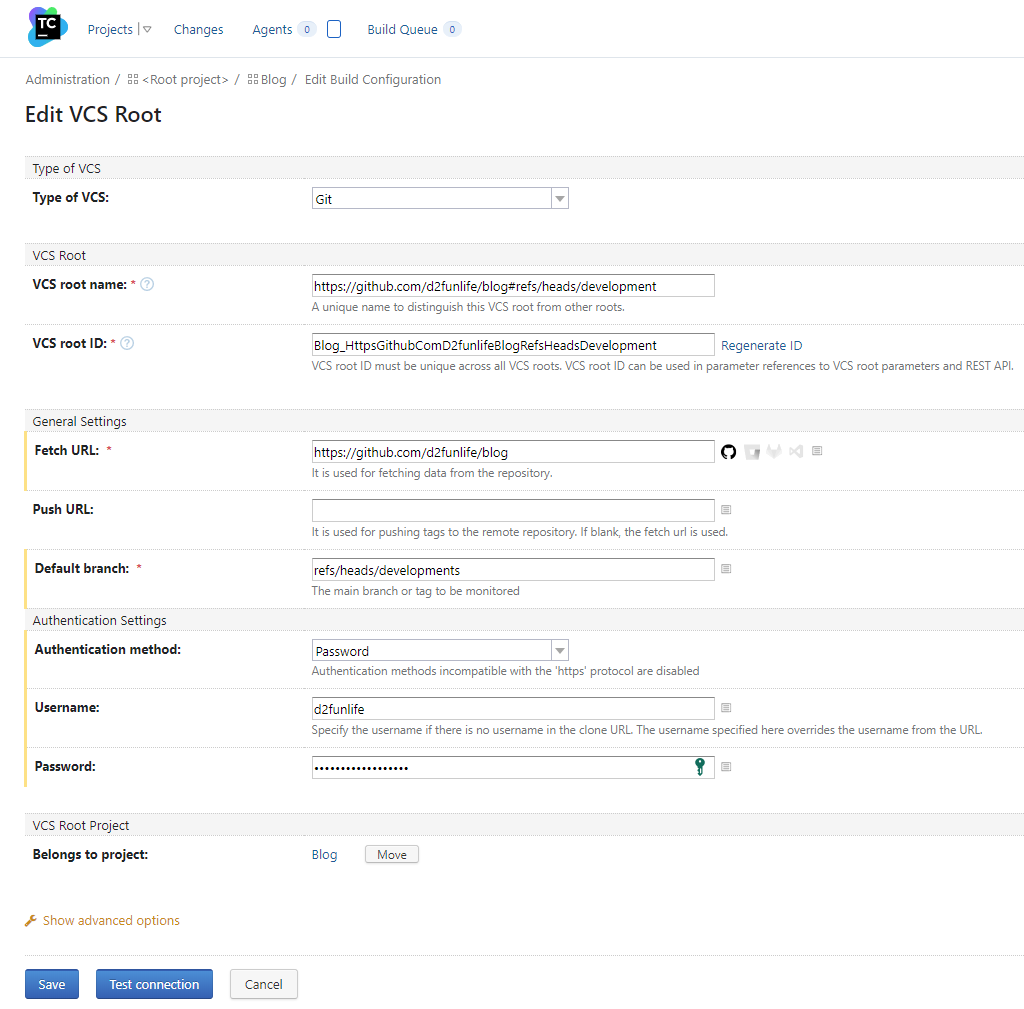
В репозитории имеется две ветки - master и develop, давайте сделаем публикацию develop на тестовый домашний сервер. Позже добавим публикацию master на production сервер. Настроим как первый источник ветку develop. В настройках проекта раздел "Version Control Settings":

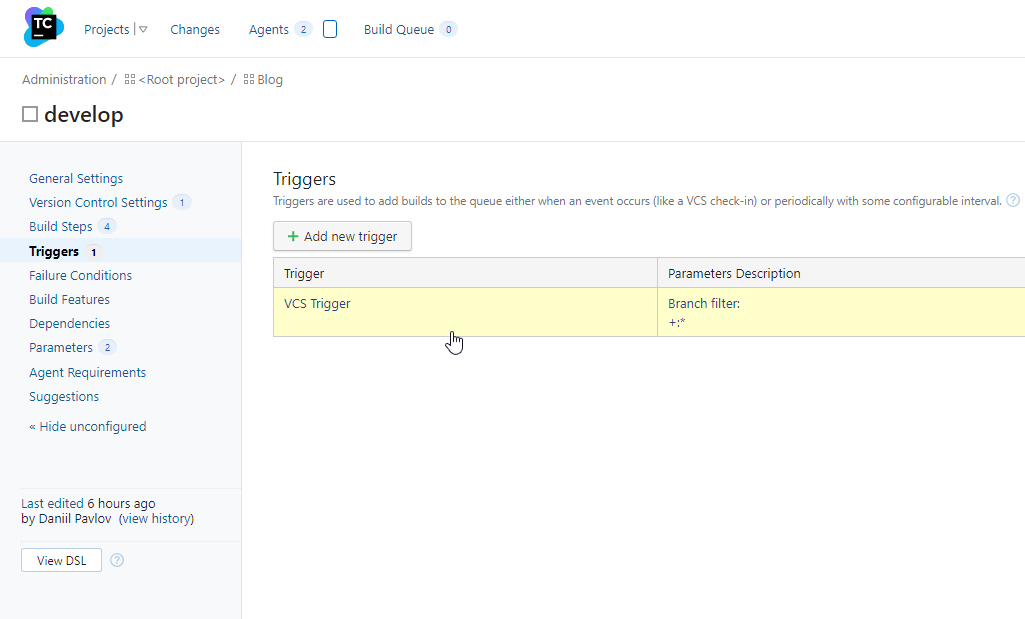
Теперь TeamCity мониторит все изменения ветки develop и можно настроить тригер для запуска всего цикла обработки на изменения кода. Так же можно указать более сложные правила для срабатывания тригера, тут есть широкий вариант настроек. Например, можно указать маску директории и тригер будет срабатывать только если изменения были в файлах этой директории.

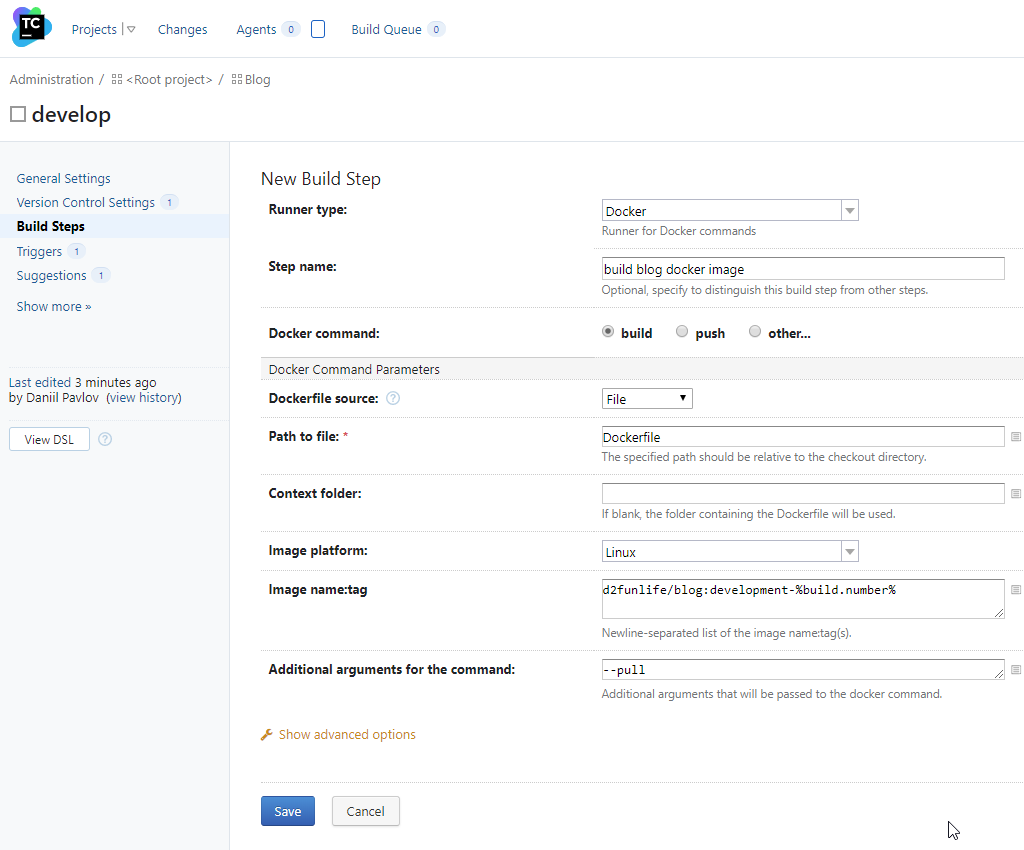
Для более простого понимания устройства TeamCity: все проекты — это дерево с общим корнем в виде "Root project" и дочерние проекты, которые наследуют все параметры у родителей. Таким образом можно описывать в родительских проектах общие параметры конфигурации и расширять конфигурацию собственными параметрами в дочерних проектах. Каждый проект состоит из конфигураций, от одной и более. Конфигурация состоит из build step’ов, которые описывают действия и выстраиваются в определенный порядок – цепочка действий, которая приводит к результату конфигурации. Создадим первый build step для построения docker образа проекта:

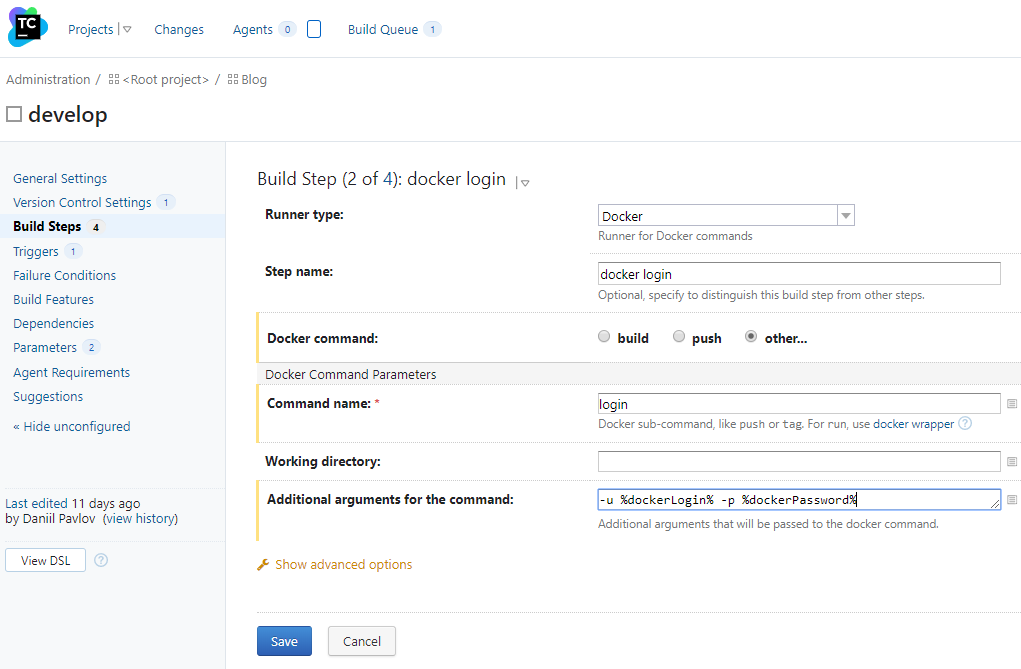
После получения образа, нам необходимо его опубликовать в репозитории. Для этого нам необходимо залогиниться в нем, добавим новый build step:

Внимательный читатель обратит внимание, что указаны переменные конфигурации (%dockerLogin% и %dockerPassword%), а мы их еще не добавляли. Давайте же сделаем это. Так, как я уже описывал, TeamCity – дерево, и мы можем добавлять параметры конфигурации, которые будут доступны для всех дочерних уровней от корневого. Если у вас используется какой-то конкретный аккаунт для проекта, то можно указать его в параметрах проекта, если же параметры будут общими и для других проектов, то можем их указать на уровне "Root project" и они будут доступны везде.
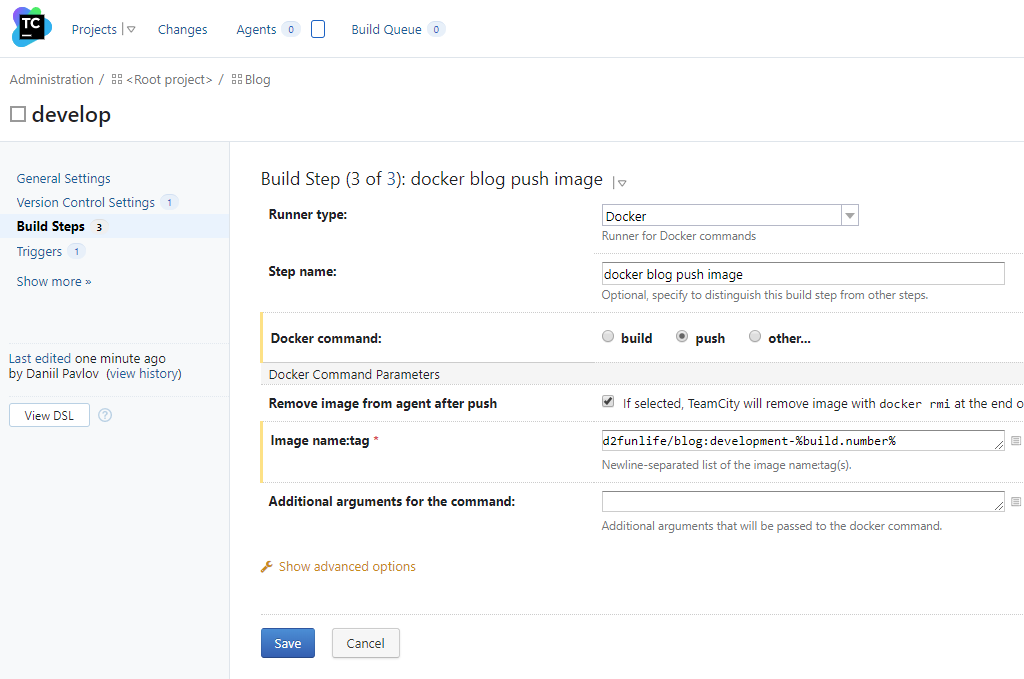
Помечая параметры как hidden + password мы обеспечиваем защиту и скрытие отображения значений этих параметров в логах при билде проекта. После того как мы залогинились, мы можем публиковать наш образ, для этого добавим еще один build step:

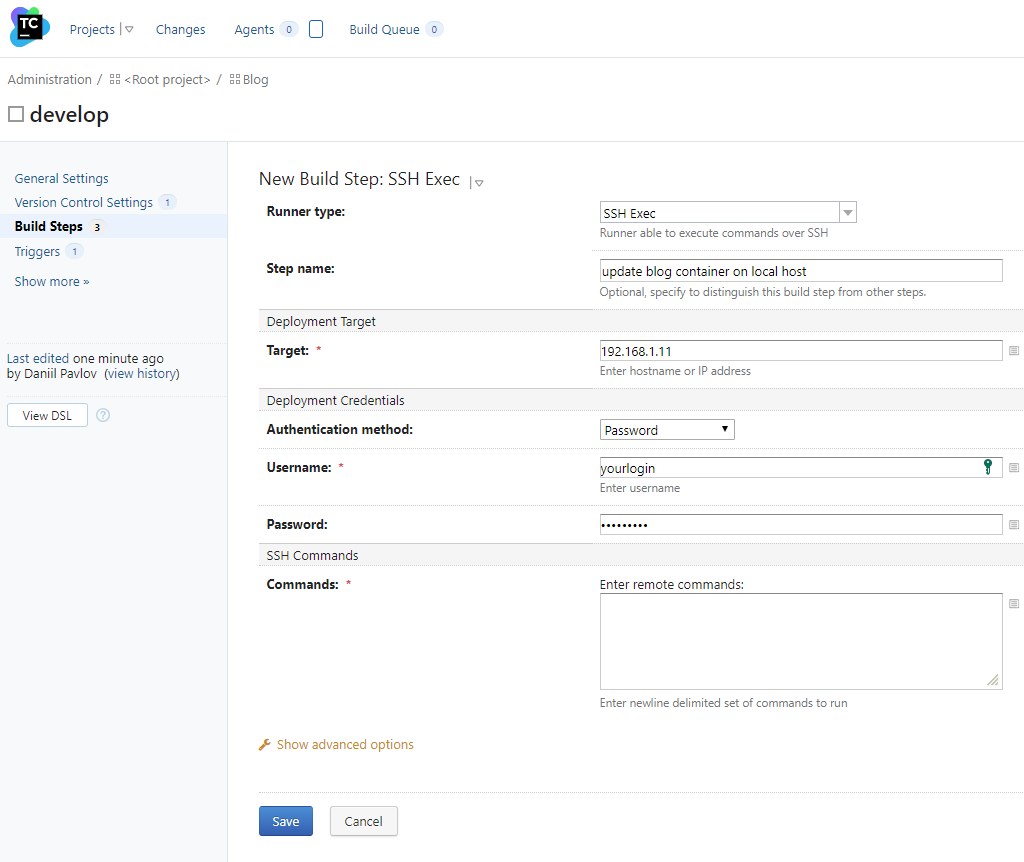
И остается финальный build step, который будет запускать цикл обновления нашего сервиса на удаленном сервере. Путей решения этого вопроса просто уйма, я же буду запускать скрипт на сервере через SSH:

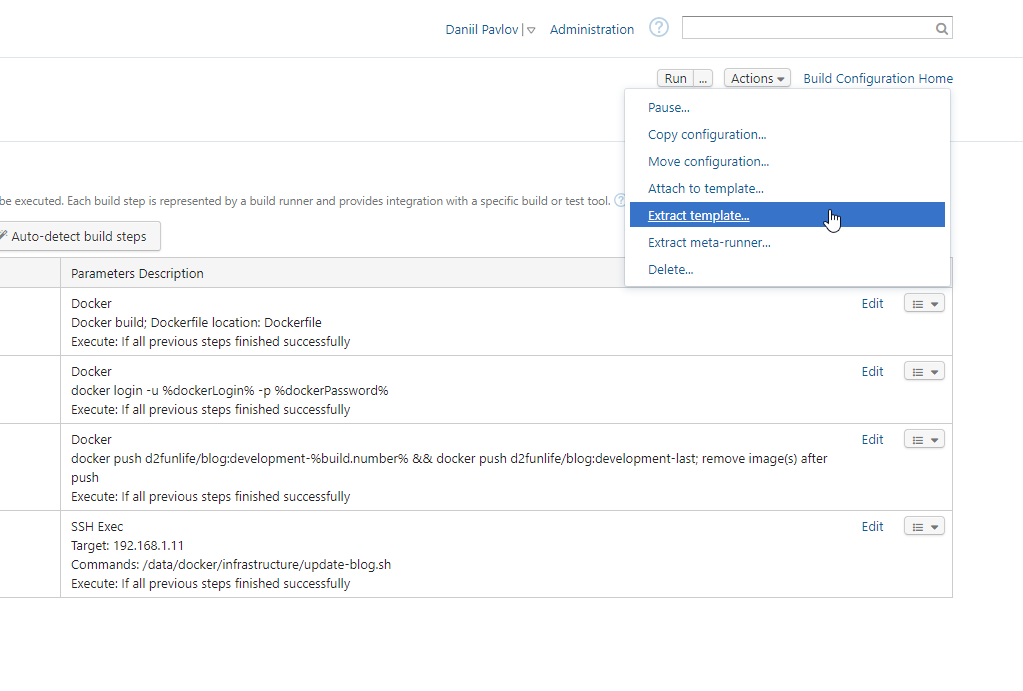
Готово! Теперь мы получили полностью готовый цикл, который будет обновлять сервис при изменениях в ветке develop. "Хорошо, для master ветки копируем и все работает, все понятно, мы читать дальше не будем" – так могли подумать вы... и это может быть нормальный вариант. Но я предложу чуточку шагнуть дальше и создать шаблон конфигурации. Шаблон конфигурации используется, если у вас есть разные конфигурации по параметрам, но одинаковые по сути. И редактирование множества конфигураций сводится к редактированию шаблона. К примеру, у вас поменялся сценарий публикации приложения, необходимо добавить еще один build step, но если конфигурации копировались отдельно, то отдельно придется и настраивать дополнительный шаг везде. Шаблон же позволяет сделать это в одном месте, конфигурация унаследует шаблон, наполняя его только своими параметрами.
Для того, чтоб добавить шаблон у нас сейчас есть два варианта: сгенерировать шаблон из конфигурации develop и потом только выделить параметры, либо создать все с нуля и привязать к конфигурациям. Я сгенерирую шаблон и вычленю наши ключевые конфигурации в переменные:
Так же необходимо будет убрать из шаблона привязку к vcs root, да бы независимо настраивать это в конфигурациях. Теперь давайте добавим новую конфигурацию на основе шаблона для обновления сервиса на продакшн сервере из ветки master:
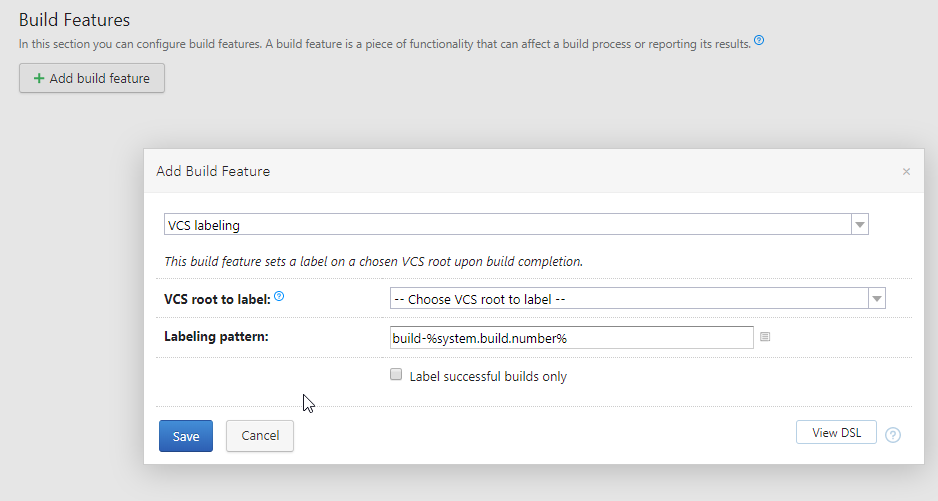
Вот так мы можем настроить TeamCity для тесного содружества с docker и обновлять сервера без проблем. И да, опциональное проставление тегов на последний коммит в изменениях. Для чего нужно - если у вас идет очень много изменений, то да бы иметь историю версий прямо в гите, рекомендуется проставлять теги. Мы можем сделать это автоматически, для этого нам необходимо зайти в конфигурацию и в настройках Build Features добавить VCS labeling:

Теперь точно все, если у вас есть вопросы, замечания, велкам в комменты!